Maquette de site Web : tout ce que vous devez savoir pour en créer

- Design Masterkit
- Avril
- 2022
Notre site Web est rendu possible en affichant des publicités à nos visiteurs. Veuillez nous soutenir en ajoutant notre site Web à la liste blanche.


Intéressé par la création de votre propre site Web ? Une maquette de page Web peut vous aider à donner vie à votre vision et vous permettre de définir des idées de conception avant que les développeurs ne se mettent au travail.
Le processus de conception Web commence par une esquisse qui se transforme en fil de fer . À l'aide du wireframe, une maquette de site Web est créée. Les concepteurs transforment ensuite cette maquette en prototype interactif et la remettent aux développeurs pour l'achèvement du projet.
Ici, nous allons passer en revue tout ce que vous devez savoir sur une maquette de page Web - qu'est-ce que c'est, pourquoi c'est important, quels outils utiliser et comment le transformer d'une image statique en un modèle interactif et le remettre aux développeurs pour en faire un site Web fonctionnel.
Commençons.
Une maquette de site Web est un modèle grandeur nature d'une conception qui montre à quoi ressemblerait le site Web.
Il peut s'agir d'une image de moyenne fidélité , composée de tous les éléments d'interface nécessaires mais avec des images et des textes d'espace réservé, ou il peut s'agir d'une image haute fidélité avec une mise en page visuelle complète. Une maquette peut être transformée en prototype pour fournir des fonctionnalités dynamiques qui peuvent être testées.
Les concepteurs et les parties prenantes utilisent souvent des esquisses, des structures filaires , des maquettes et des prototypes de manière interchangeable comme synonymes. Mais il existe de légères différences entre chacun d'eux, alors commençons par les définitions.
Un croquis est un dessin à main levée du concept de conception . Il peut être dessiné à l'aide d'un stylo et de papier ou d'un outil numérique et fait partie de la phase initiale de visualisation de la conception .
Une structure filaire est un livrable de conception basse fidélité qui ne représente que les éléments de base d'une interface utilisateur (UI) et qui sert de squelette au concept de conception.
Une maquette est une représentation mi-fidélité à haute fidélité d'un projet de conception Web . Il s'agit d'une image statique représentant l'aspect visuel du site Web.
Un prototype est un modèle interactif haute fidélité d'un site Web. Son objectif est de simuler l' interaction entre un utilisateur et une interface, ainsi que d'évaluer le flux d'utilisateurs et de tester l'utilisabilité et la fonctionnalité du site Web .
Les maquettes de sites Web sont une partie importante de tout processus de conception Web. Ils ajoutent de la forme et du style aux menus de navigation, aux liens, aux boutons, aux formulaires, aux curseurs et à d'autres éléments et ils fournissent les principaux aspects visuels de l'accessibilité et de la convivialité de la conception.
Les maquettes de pages Web peuvent être un outil de visualisation utile pour les nouvelles conceptions et les projets de refonte, car elles fournissent un aperçu clair de l'apparence du site Web.
Étant donné que les maquettes sont créées au milieu du processus de conception, ces modèles sont ouverts à l'expérimentation de conception d'interface utilisateur et à diverses combinaisons d'éléments.
Les maquettes de site Web peuvent être utilisées pour :
Les maquettes sont un excellent moyen de présenter la conception de sites Web et d'obtenir les commentaires des clients . C'est pourquoi les maquettes sont généralement un livrable que les concepteurs présentent à leurs clients et/ou parties prenantes.
Si vous avez une structure filaire de site Web en tant que modèle structurel du site Web, vous pouvez la mettre à niveau en ajoutant de la couleur , de la typographie, du contenu et d'autres fonctionnalités pour compléter une maquette .
Pour cela, vous pouvez utiliser certains des outils de conception populaires tels que InVision, Figma, Sketch et autres. Pour vous aider à décider quel outil utiliser, nous allons vous présenter les avantages et les inconvénients de chacun d'entre eux.
M ais avant cela , quelques éléments à garder à l'esprit lors de la conception d'une maquette de site Web :
La meilleure pratique consiste à utiliser un outil numérique pour créer des maquettes hi-fi qui représenteront véritablement votre vision du design . L'utilisation de ces outils vous permet de télécharger votre maquette sous forme de fichier PSD ou d'image vectorielle (fichier SVG) pour la montrer aux clients et la remettre aux développeurs.
Il existe de nombreuses boîtes à outils de conception en ligne, des applications, des plates-formes et d'autres solutions logicielles pour créer des structures filaires, des maquettes et des prototypes de conception.
Chacun de ces outils peut vous aider à :
Examinons les avantages et les inconvénients des cinq meilleurs outils de maquette de conception Web .

zonegraphicmorocco
Présentation : Sketch est une plate -forme de conception pour les utilisateurs de Mac OS qui permet aux concepteurs de créer des maquettes et de travailler sur des solutions de conception avec les membres de l'équipe, les clients et les parties prenantes.
Avantages : C'est rapide et fiable. Au-delà des options intégrées, Sketch offre plus de possibilités grâce à la mise en œuvre de plugins tiers.
Inconvénients : Le plus gros inconvénient de Sketch est qu'il n'est disponible que pour les utilisateurs de macOS et qu'il nécessite macOS Mojave ou une version plus récente.
Prix : Pour les particuliers , il y a un prix unique de 99 $ pour la première année et un prix de 79 $ pour chaque année qui suit . Pour les équipes, le prix est de 9 $ par utilisateur et par mois.

zonegraphicmorocco
Présentation : Adobe Experience Design CC, également connu sous le nom d' Adobe XD , a été la réponse d'Adobe à la popularité de Sketch. Avec le même public cible - les concepteurs UX/UI - Adobe XD a rapidement pris de l' ampleur et est devenu l'un des outils les plus utilisés.
Avantages : Adobe XD fait partie d'Adobe Creative Cloud (CC) , il est donc associé à Adobe Photoshop et Adobe Illustrator, des programmes que les concepteurs utilisent souvent pour créer également des maquettes . Pour tous ceux qui connaissent l'interface de Photoshop et d' Illustrator , la courbe d'apprentissage d'Adobe XD est beaucoup plus courte.
Inconvénients : même si les utilisateurs peuvent accéder à l'ensemble du package Adobe CC, cela peut être une solution un peu coûteuse.
Prix : Pour les particuliers, il existe une option gratuite pour un usage personnel, une option pour acheter uniquement A d obe XD pour 9 $ . 99 par mois et une option d'achat du forfait CC complet pour 52,99 $ par mois . Pour les entreprises , Adobe XD coûte 22,99 $ par mois et le prix d'un package CC est de 79,99 $ par mois.

zonegraphicmorocco
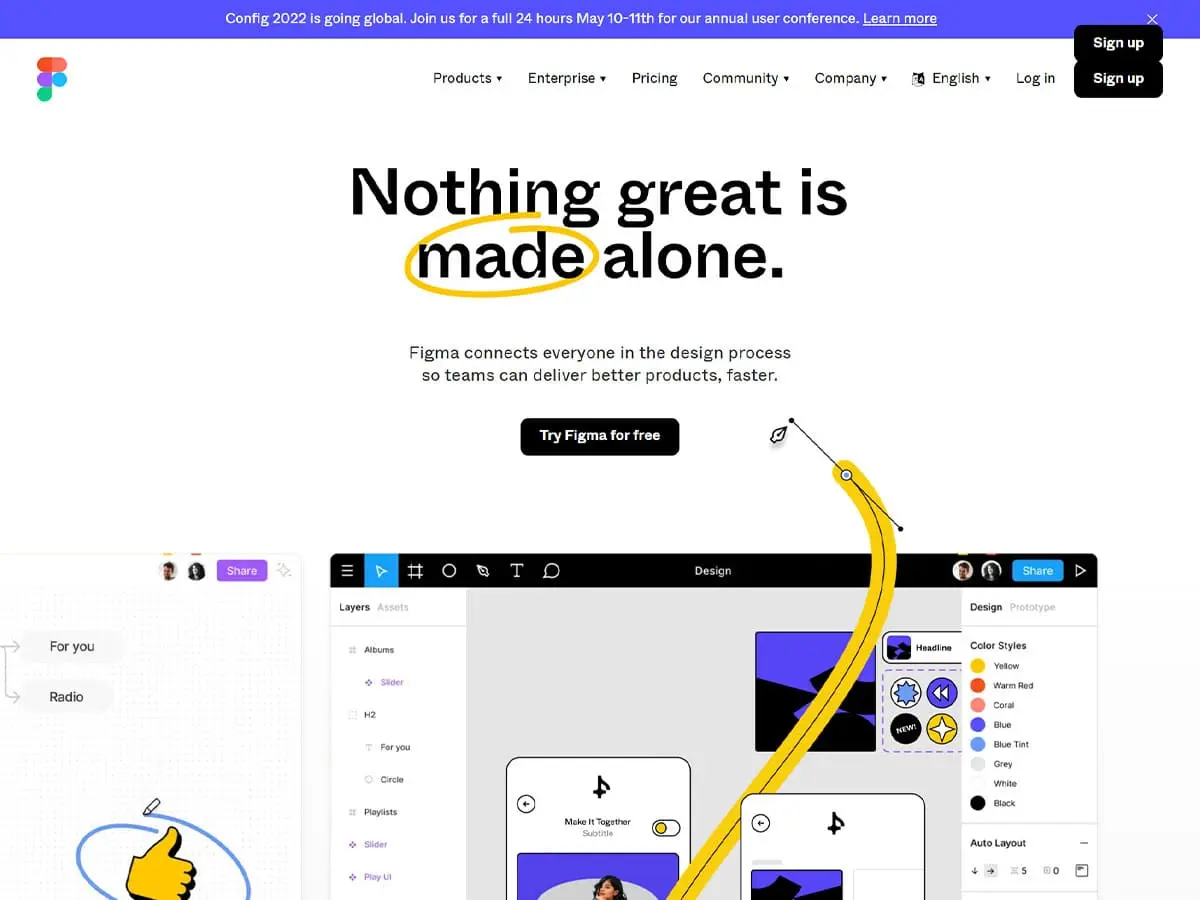
Vue d'ensemble : Figma est un outil de conception pour la création de graphiques vectoriels, l'édition vectorielle et le prototypage. C'est l'un des outils les plus populaires et les mieux notés du marché.
Avantages : C'est un outil en ligne, mais il fournit des fonctionnalités hors ligne pour macOS et Windows . En plus de cela, son application mobile associée , Figma Mirror , est disponible sur les appareils iOS et Android. De plus, il offre une collaboration et des commentaires en temps réel.
Inconvénients : Il existe une fonction de contrôle de version dans l'outil, mais elle peut parfois modifier toute la version même si vous souhaitez modifier un seul élément. Cela peut entraîner des problèmes de version.
Prix : Il existe un plan gratuit pour un maximum de deux éditeurs et trois projets, tandis que le plan professionnel coûte 12 $ par éditeur et par mois et le plan Organisation coûte 45 $ par éditeur et par mois ( facturé annuellement)

zonegraphicmorocco
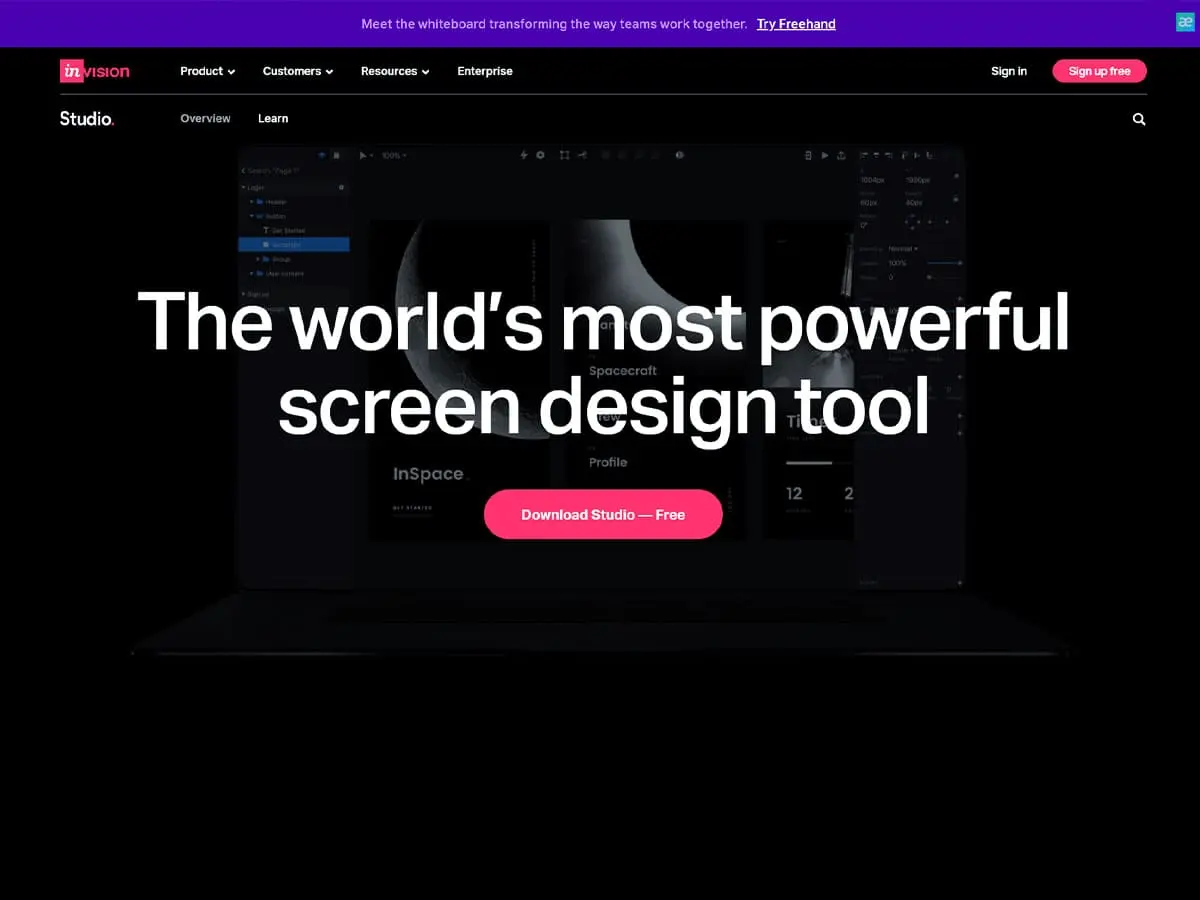
Présentation : InVision Studio est une plate -forme de conception d' écran qui aide les concepteurs, les développeurs et les entreprises de toutes tailles à créer et à gérer des structures filaires, des maquettes et des prototypes Web.
Avantages : son tableau de bord clair et facile à utiliser , ses modèles et son canevas infini permettent aux utilisateurs de créer rapidement, tandis que les fonctionnalités de collaboration et de test en temps réel permettent de gagner du temps dans le flux de travail de conception global. De plus, InVision fournit un outil Freehand basé sur le cloud en tant que tableau blanc numérique pour la collaboration.
Inconvénients : Il n'y a pas de support pour les styles réutilisables et aucune possibilité de construire une bibliothèque de composants réutilisables.
Prix : Pour les équipes individuelles et les petites équipes, il existe un plan gratuit complet, tandis que le plan Pro coûte 9,95 $ par utilisateur et par mois et le plan Entreprise est proposé avec un prix à la demande.

zonegraphicmorocco
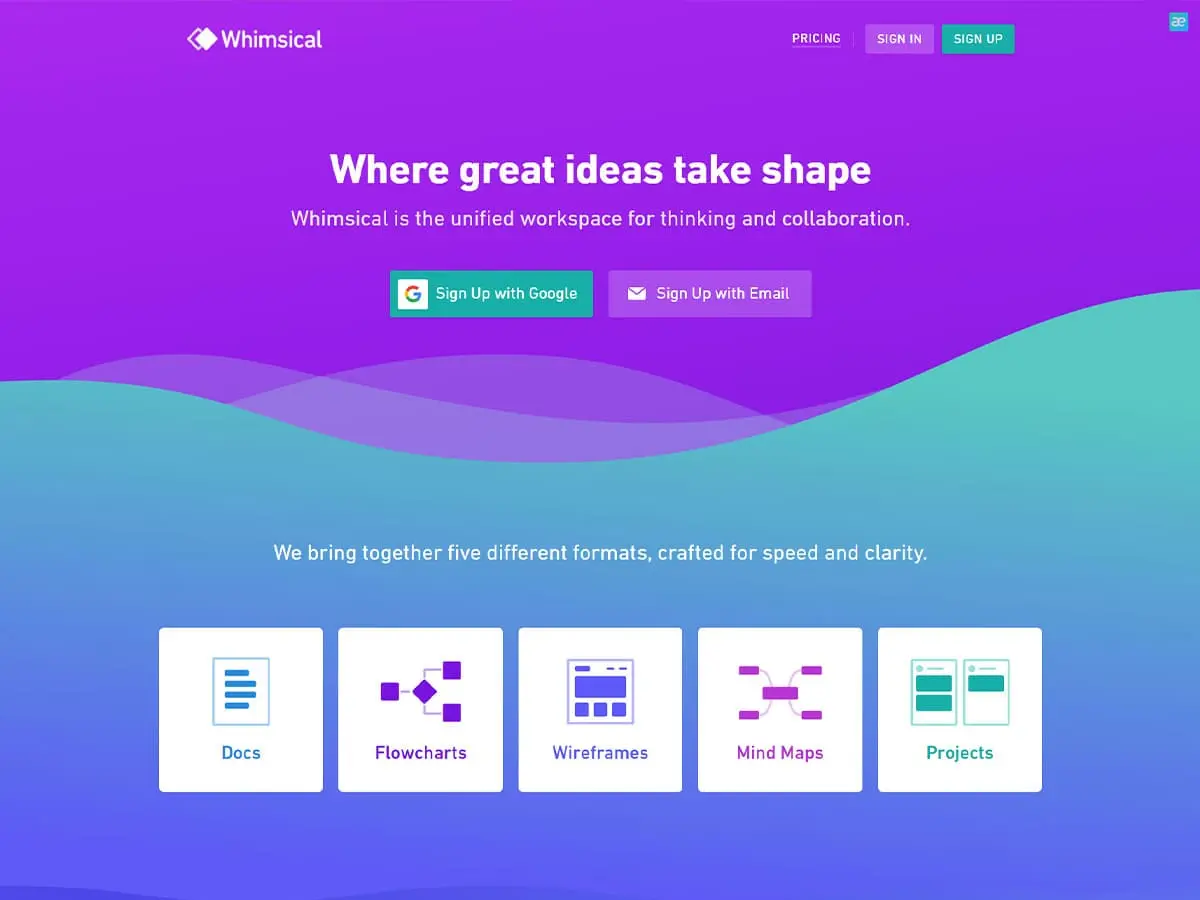
Présentation : Whimsical est un espace de travail visuel avec un canevas infini que les concepteurs et les chefs de projet peuvent utiliser pour créer des wireframes, modéliser une mise en page et déboguer des flux d'utilisateurs.
Avantages : Il comprend une riche bibliothèque d'éléments d'interface utilisateur configurables, un nombre illimité de membres d'équipe pour collaborer en temps réel et des milliers d'icônes catégorisées et consultables qui peuvent être utilisées gratuitement dans les wireframes et les maquettes
Inconvénients : La possibilité de partager un lien vers une maquette n'existe que si le document est public et il existe des capacités limitées pour des wireframes et des maquettes plus détaillés .
Prix : Le plan Starter est gratuit pour un maximum de quatre planches. Pour un nombre illimité de cartes, le prix est de 12 $ par utilisateur et par mois , facturé mensuellement ou 10$ par utilisateur et par mois , facturé annuellement.
Vous pouvez utiliser tous les outils mentionnés ci -dessus pour créer des types de prototypes interactifs à partir d' une maquette de site Web . Ceci est avantageux car les maquettes sont des images statiques et les prototypes sont des modèles interactifs et fonctionnels de votre site Web.
Si vous avez besoin de tester la convivialité d' un site Web ou d'évaluer le flux d'utilisateurs pour trouver et résoudre des problèmes avant de lancer un nouveau site Web, les prototypes sont la solution idéale pour cela. De plus, l'utilisation d'une bibliothèque de composants réutilisables peut constituer une partie importante d'un processus de conception Web modulaire.
Des outils comme Figma, InVision , Adobe XD et Sketch ont des solutions intégrées pour le prototypage qui peuvent faire gagner beaucoup de temps dans le processus de développement Web . Ces plates-formes sont également les outils les plus populaires pour la collaboration en temps réel et l' itération rapide de la conception.
La conception (ou une refonte) de votre site Web dépendra de l'objectif du site Web, de l'industrie, de la niche et des fonctionnalités souhaitées .
Si vous ne savez pas par où commencer ou si vous avez besoin d'un coup de pouce d'inspiration , vous pouvez parcourir en ligne des collections de visuels, de maquettes et de prototypes de designers du monde entier.
Certaines des meilleures plateformes d'inspiration sont :
Vous pouvez également trouver l'inspiration dans notre liste des meilleures conceptions Web de 2020 pour libérer votre créativité et commencer à concevoir un site Web professionnel pour votre entreprise.
Pour conclure, la création d'une maquette utile et hautement fonctionnelle comprend ces étapes :
Lors de la création d'une maquette pour chaque page , gardez à l'esprit une vue d'ensemble de la conception globale du site Web afin de créer des pages cohérentes en termes d'apparence et de convivialité et alignées sur le style de la marque.
Inscrivez-vous gratuitement et soyez le premier à être informé des nouveaux articles.